

If you forget your secret key, you need to create a new one. The secret key is revealed when first created however, upon refreshing the page or navigating elsewhere, the secret key will be hidden for security reasons.
:max_bytes(150000):strip_icc()/Coinbase_Wordmark-719a982e55e945fc93a3b1770b6a9aa9.jpg)
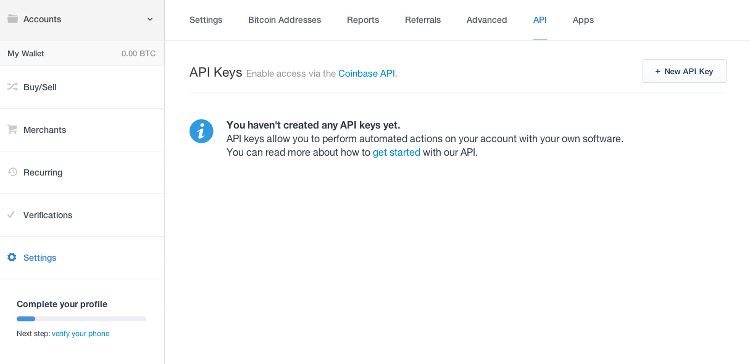
1.2 Click on API Access then on + New API Key. Creating an API key generates a public and secret key to access the Exchange at the API level. Your API key will be found when scrolling down the page, under 'API keys'. To get the key from Coinbase Commerce, click here (or alternatively sign in to your Coinbase Commerce dashboard, then click on 'settings' in the sidebar). Each of these tutorials builds on skills learned in the earlier ones, and one-by-one will get you up to speed with Mohos basic drawing and animation techniques. API key authentication is unrestricted (and the docs advise as much). You will find a 'Coinbase Commerce Key' and a 'Webhook shared secret' input field. OAuth2 allows more granular controls than the API key. The first section is the apps you've authorized to use the OAuth2 authentication interface. I am really battling to get API Key authentication working with Coinbase Pro using the Crypto-JS library in React Native.Įxport const axiosTimeout = 10 * 1000 // 10 secĮxport const addHeaders = (additional) => /orders?status=all` Ĭonst what = timestamp + method + requestPath Ĭonst key = om(cret, 'base64').toString('ascii') Ĭonst hmac = CryptoJS.HmacSHA256(what, key) Ĭonst signature = (hmac) Ī. 1.1 Sign in to your Coinbase account, click on your profile in the top right corner, then click on Settings. There's third party applications (oddly, the coinbase android app is listed here) and then there's the API Key.


 0 kommentar(er)
0 kommentar(er)
